
React
The calculator application is a simple application that is always available on every device such as android, ios, and desktops. In this article we will build a calculator application using React Native and Expo, why do we use React Native and Expo?
React Native is a JavaScript-based framework that is used to develop mobile applications on two operating systems simultaneously, namely Android and iOS. React Native itself was first launched in 2015 by Facebook and is open source.
You can find out more information about React Native here
Expo itself is a set of tools, libraries, and services that are used to simplify the code of React Native apps. So you can run React Native apps on the Expo emulator.
You can find out more information about Expo here.
maybe that’s enough about the introduction of React Native and Expo. Before we start making a calculator application, first install node js, react native, and expo on your computer.
Prerequisite
- Install node js, you can see how to install it here
- React Native, you can see the installation documentation here
- Expo, you can see the installation documentation here
Step 1: Create New Project
The first step is to create a new project using the Expo CLI to create the React Native code base with the following command:
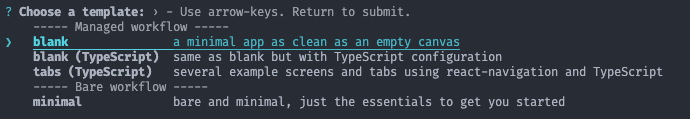
then we will be given the choice of starting the project we want, here we choose the blank option and use Javascript as below:
after that the process will continue by downloading all the dependencies.
Step 2: Create Button Component
In the process of developing applications using React Native, it is important to pay attention to breaking down UI components into small components so that the component code that we create can be reusable. First, create a new folder called “components” to store our component code, the first component we will create is Button, create a new file called Button.js. Here is the source code for the Button component:
explanation :
- in line 3 there are four props that we need in making this Button component, namely: onPress, text, size and theme
- each of the props has a function like onPress for handling actions on buttons.
- The button component that we created has 2 types of themes, namely secondary and accent, and 1 size, namely double.
- the button component uses the default React Native component, TouchableOpacity
after we make the code from the component don’t forget to make the styling code from this button component. Here is the code for the component’s button styling:
so the complete code of our button component is as follows:
Step 3: Create Row Component
The component that we will create is a Row component, this component is useful for creating rows when we want to process layouts. Here is the code for the Row component and its styling code:
explanation:
- in the row component, there is 1 prop that we need, namely: children
- the row component uses the default View component from React Native
- added flexDirection: “row” in this styling is used to make the layout row
Step 4: Create calculator logic
Create a new folder called util and a new file calculator.js, here we will create a function logic in the calculator application which we will implement later in the App.js file, here is the complete code:
explanation :
- initialState is used to give the default value to our calculator app
- function handleNumber serves to return the value of the calculator, and has 2 props namely value and state
- function handle Equal serves to process the set value of each mathematical operator and returns its value.
- function calculator serves to validate every given operator such as if the number will call the handleNumber function if it is clear it will return the default state value from initiaState etc.
Step 5: Refactor App.js
After we have created all the components and the logic process, the next step is to make adjustments to the code in the App.js file. Here is the full code:
explanation:
- handleTap is a function that we created which aims to provide state values and call utils/calculator.
- here we call two components, namely Button and Row to design the appearance of the calculator such as numbers, mathematical operations, and the calculation process.
Step 6: Running App
In this step we will try to run the calculator application on the device or can use an emulator, here I use the iPhone simulator from MacOS. Run the command below to run the program:
The running process here uses Expo as shown below:
if the compiling process is complete then the display of the calculator application that we programmed earlier will be like this:
Conclusion
That’s enough for this article, so far you already know about styling, components, props, and states in React Native. If you need the full source code, you can visit my Github repository here https://github.com/bangadam/calculator-app
Start blogging about your favorite technologies, reach more readers and earn rewards!
Join other developers and claim your FAUN account now!
User Popularity
79
Influence
8k
Total Hits
2
Posts


















Only registered users can post comments. Please, login or signup.