What is Azure Immersive Reader?
Azure Immersive Reader is one of the core Azure applied AI services. It is an AI-powered tool specifically designed to improve the reading and understanding of the text for people with challenging learning differences and language learners. The Immersive Reader client library helps you embed the same technology behind Microsoft One Note and Word.
Why invest in an Immersive Reader?
According to the International Dyslexia Association, up to 20% of people in the world have learning challenges. By providing a reliable text reader, translator, and read-aloud service, you can help those users interact with your content.
Azure Immersive Reader can help you do more than just enable reading comprehension in your web application; it can help you give your users myriad options to interact with the content.
Immersive Reader use cases
The immersive Reader is a technological tool to help you empower applications so that they deliver unique learning experiences to your users.
Some of the core features of the service include:
- The Reader isolates content for better readability.
- It adds images for common words so readers with learning challenges can better understand the text.
- The service highlights parts of speech, such as nouns, verbs, and pronouns for improved comprehension. It also splits words into syllables.
- The Reader can also read content aloud through speech synthesis.
- Additionally, the Reader can translate the content into a different language in real-time.
Azure Immersive Reader is a standalone application. It uses an Immersive Reader client library that displays it on top of a web application in an iframe. When the application triggers the call for service, you will specify what content to display to the reader.
The Immersive Reader client library manages everything, including the creation and design of the iframe and communication with the service backend.
Below, we’ll discuss how to use the Immersive Reader Client Library.
Getting started with Immersive Reader client library
Step 1: Get your prerequisites in order.
For this service, you will need:
- An Immersive Reader resource authenticated and configured for Azure Active Directory.
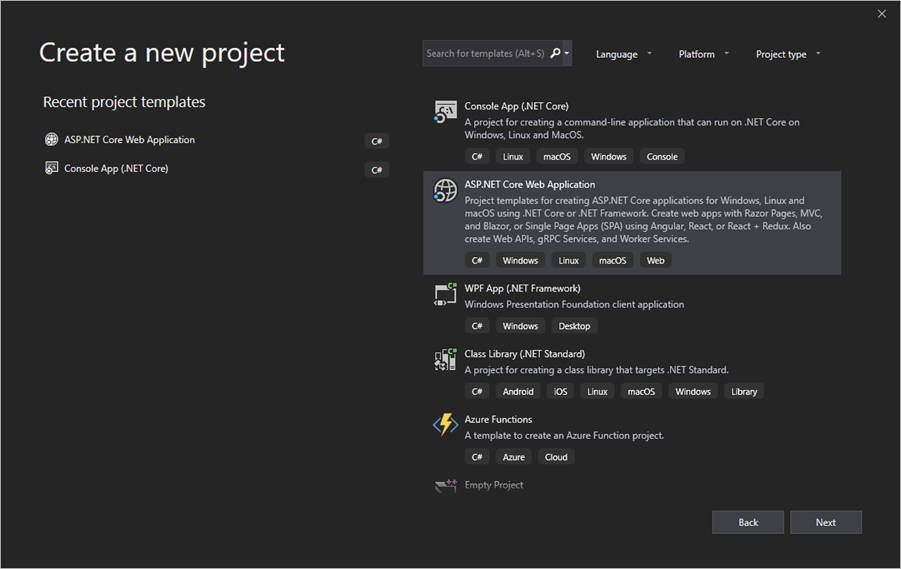
Step 2: Create a new web app project in Visual Studio
Set up a new project in Visual Studio using ASP.NET (Core web application template) with ASP.NET Core 2.1. and built-in Model-View-Controller. Assign a name to your project. See the screenshots below.