
Azure Immersive Reader enables powerful web applications with advanced AI for reading comprehension and much more.
What is Azure Immersive Reader?
Azure Immersive Reader is one of the core Azure applied AI services. It is an AI-powered tool specifically designed to improve the reading and understanding of the text for people with challenging learning differences and language learners. The Immersive Reader client library helps you embed the same technology behind Microsoft One Note and Word.
Why invest in an Immersive Reader?
According to the International Dyslexia Association, up to 20% of people in the world have learning challenges. By providing a reliable text reader, translator, and read-aloud service, you can help those users interact with your content.
Azure Immersive Reader can help you do more than just enable reading comprehension in your web application; it can help you give your users myriad options to interact with the content.
Immersive Reader use cases
The immersive Reader is a technological tool to help you empower applications so that they deliver unique learning experiences to your users.
Some of the core features of the service include:
- The Reader isolates content for better readability.
- It adds images for common words so readers with learning challenges can better understand the text.
- The service highlights parts of speech, such as nouns, verbs, and pronouns for improved comprehension. It also splits words into syllables.
- The Reader can also read content aloud through speech synthesis.
- Additionally, the Reader can translate the content into a different language in real-time.
Azure Immersive Reader is a standalone application. It uses an Immersive Reader client library that displays it on top of a web application in an iframe. When the application triggers the call for service, you will specify what content to display to the reader.
The Immersive Reader client library manages everything, including the creation and design of the iframe and communication with the service backend.
Below, we’ll discuss how to use the Immersive Reader Client Library.
Getting started with Immersive Reader client library
Step 1: Get your prerequisites in order.
For this service, you will need:
- An Immersive Reader resource authenticated and configured for Azure Active Directory.
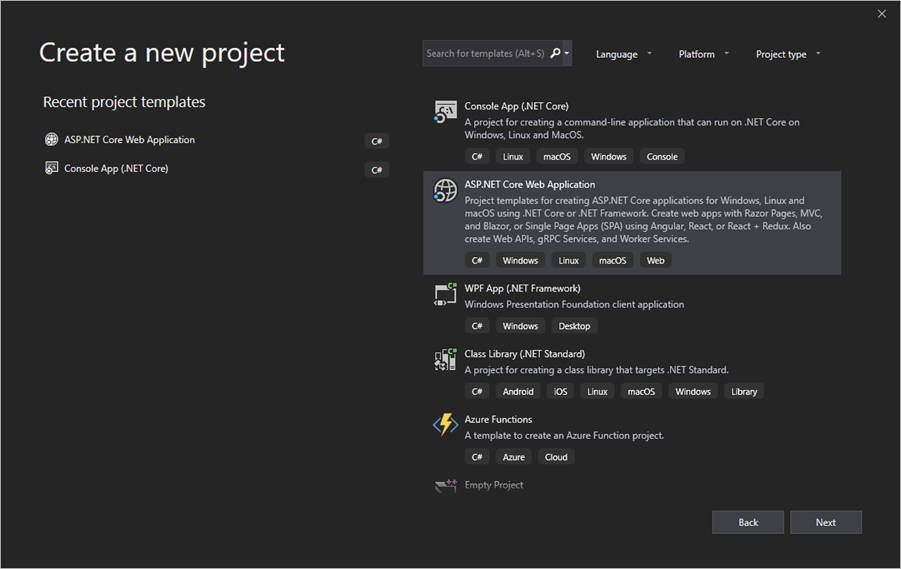
Step 2: Create a new web app project in Visual Studio
Set up a new project in Visual Studio using ASP.NET (Core web application template) with ASP.NET Core 2.1. and built-in Model-View-Controller. Assign a name to your project. See the screenshots below.
Step 3: Configure authentication
To set up authentication, right-click on the ‘Manage User Secrets’ in the ‘Solutions Explorer’. This step will open the secrets.json file. Update this file with the following code:
Step 4: Install NuGet package
Open the Manager Console of the NuGet Package from ‘Tools’ > ‘NuGet Package Manager’ > ‘Package Manager Console’ and add the following command:
Install-Package Microsoft.IdentityModel.Clients.ActiveDirectory -Version 5.2.0
The code contains objects from ‘Microsoft.IdentityModel.Clients.ActiveDirectory’ NuGet Package. Therefore, you must add a reference to this package in the project.
Step 5: Get the token by updating the controller
Go to Controllers > HomeController.cs and update the file with the following code:
using Microsoft.IdentityModel.Clients.ActiveDirectory;
Next, set up the controller to acquire the Azure AD values from the secrets.json file. Add the following code after ‘Public Class HomeController: Controller
Make sure to add it above the HomeController class.
Step 6: Add the sample text
To add text, go to Views > Shared > _layout.cshtml and add the following code before ‘</head>:
@RenderSection(“Styles”, required: false)
Next, go to Views > Home > index.cshtml and replace the current code with the one below.
Immersive Reader is a tool that implements proven techniques to improve reading comprehension for emerging readers, language learners, and people with learning differences.
The Immersive Reader is designed to make reading more accessible for everyone. The Immersive Reader
<ul>
<li>
Shows content in a minimal reading view
</li>
<li>
Displays pictures of commonly used words
</li>
<li>
Highlights nouns, verbs, adjectives, and adverbs
</li>
<li>
Reads your content out loud to you
</li>
<li>
Translates your content into another language
</li>
<li>
Breaks down words into syllables
</li>
</ul>
</p>
<h3>
The Immersive Reader is available in many languages.
</h3>
<p lang=”es-es”>
El Lector inmersivo está disponible en varios idiomas.
</p>
<p lang=”zh-cn”>
沉浸式阅读器支持许多语言
</p>
<p lang=”de-de”>
Der plastische Reader ist in vielen Sprachen verfügbar.
</p>
<p lang=”ar-eg” dir=”rtl” style=”text-align:right”>
يتوفر \”القارئ الشامل\” في العديد من اللغات.
</p>
</div>
</div>
Notice that the code has a lang attribute. This attribute helps the Reader offer grammar and language features.
Step 7: Add Javascript to launch the Reader
To add Javascript, Views > Home > Index.cshtml, update with the following code.
@section Scripts
Step 8: Run the app
Go to the menu bar and select Debug > Start Debugging. Alternatively, you can press F5 to initiate the application.
You should see the following screenshot.
And that’s it! Click the ‘Immersive Reader’ button and launch your application. After you click the button, you should see the Reader launch, as shown below.
Conclusion
You can integrate Immersive Reader with any applications designed for any industry. The Reader can significantly improve your application’s user experience and ultimately help you with overall customer engagement and retention.
Start blogging about your favorite technologies, reach more readers and earn rewards!
Join other developers and claim your FAUN account now!
Krishna Sriram
Principal Cloud Solutions Architect, EdgeSoft Corp
@cloudgeekUser Popularity
71
Influence
7k
Total Hits
3
Posts





















Only registered users can post comments. Please, login or signup.