TL;DR:
This guide delves into the practicalities of using Cypress, an advanced web application testing framework that can be integrated with various email testing tools. You’ll gain insights into executing crucial test cases, including ensuring the reliability of email services for functions like password reset and other essential workflows. We’ll cover how to validate email delivery, content accuracy, and cross-platform rendering.
If you’re familiar with Cypress’s functionalities, jump directly to the how-to section.
If you’re new to Cypress or considering it for your email testing needs, here’s a quick overview of why it stands out:
- Rapid Test Execution: Cypress’s speed aligns with agile development needs, ensuring quick feedback loops in your test runs.
- User-Friendly Syntax: Cypress offers straightforward and easy-to-understand syntax.
- Consistent Performance: It delivers reliable results consistently, a crucial factor for trustworthy testing.
- Dynamic Content Handling: Cypress is adept at managing dynamic content, vital for testing emails with varying user interactions and personalization.
- Integration with Plugins and Services: It seamlessly integrates with various email testing services and plugins, creating an efficient ecosystem for email testing in controlled environments.
These features make Cypress a robust choice for email testing, ensuring thorough and efficient verification of email functionalities.
Before Testing: Setting Up Cypress
Before diving into the ins and outs of email testing with Cypress, you’ll need a few prerequisites, including certain dependencies, to ensure a smooth setup.
- You must install Node.js (version 14 or higher) on your system, as Cypress is a Node.js application.
- npm (Node Package Manager) should be available to manage the packages Cypress requires.
- A text editor or Integrated Development Environment (IDE) is necessary to write and manage your test scripts.
Installing Cypress is a straightforward process once you have the prerequisites, including setting up your environment variable and config.
Open your terminal or command prompt, navigate to your project directory, and install Cypress using the npm command:
After the installation is complete, you can verify it by launching the Cypress Test Runner with the following command:
The next step is to create a new file for your tests. In the cypress/e2e/ directory, create a file named test.cy.js. This file will house your email testing scripts.
How to run different types of email tests with Cypress
Cypress can perform various email tests, each designed to validate different aspects of email functionality. Here’s a categorized list:
- Checking for Broken Links: Ensures all hyperlinks in an email lead to the intended destinations.
- Validating Email Content: Verifies the accuracy of text, images, and other content within the email.
- Testing Email Rendering: Checks how emails are displayed on various devices and screen sizes.
Checking for Broken Links
Correct and secure email links are key to your business’s success. Broken links mean trouble – they frustrate users, hurt conversions, and can even cost you customers and revenue.
To check for broken links using Cypress, you can place the following code in cypress/e2e/test.cy.js:
This script analyzes the email’s HTML file, iterates over each link, and makes a request to the URL specified in the href attribute. If the response status code is not 200, it logs the broken link.
Validating Email Content
It’s crucial for any email sent from your app to its users to have clear and accurate content.
After all, no one wants to receive emails with confusing “tech junk” text, which can frustrate users and increase your unsubscribe rate.
To validate the content of such emails, you can use the following Cypress script:
This code checks that the email body contains specific text, ensuring the email’s content is as expected. Additionally, Cypress commands can be used to automate the verification of email contents, such as checking for a specific verification code in a confirmation email.
Aligning email content and delivery practices with best practices is key to maintaining a strong domain reputation, which is crucial for reliable email deliverability and engagement.
Testing Email Rendering
With just about any mobile device able to read emails today, ensuring emails render correctly across all of them is crucial.
The following Cypress code snippet helps test email rendering on a mobile viewport:
This code sets the viewport to a mobile size, visits the email HTML file, and takes a screenshot of the email body. This can help visually verify that the email layout and content scale properly on smaller screens.
Cypress’s ability to interact with email accounts like Gmail for end-to-end testing makes it ideal for email verification processes in automated tests.
Assertions and Commands
Cypress provides a powerful set of assertions and commands tailored for various testing scenarios, and of course, email testing is one of them.
Verifying Email Delivery
Automated tests can make a big difference in the reliability of email delivery, ensuring that emails reach their intended recipients.
Adding the following custom command to cypress/support/commands.js file helps verify that emails are being delivered correctly:
To use this command in your tests, add the following to cypress/e2e/test.cy.js:
Checking for Spam Triggers
If there is one thing that all email marketers aim for, it’s avoiding spam filters.
The good news is that the following custom command in cypress/support/commands.js checks for common spam triggers:
To utilize this command in cypress/e2e/test.cy.js:
This code checks the email content and the subject line for words that could trigger spam filters, ensuring that marketing emails have a higher chance of reaching the inbox.
Integrating a feedback loop with this approach can further enhance your ability to identify and respond to recipient reactions, ensuring better email deliverability and reducing spam flags.
Testing Email Templates
Notifications like account confirmations and password resets must work perfectly. They’re key for authentication and often the first thing users see. Testing these with Cypress is crucial: it keeps your emails reliable and maintains a good sender reputation, which is vital for success.
The following command in cypress/support/commands.js can help you check for branding elements:
And in your test file cypress/e2e/test.cy.js:
This script ensures that the email contains the correct branding elements, such as logo, background color, font color, and size, which are crucial for brand recognition and consistency.
How to Test Emails Using Cypress and Mailtrap?
Integrating Mailtrap Email Testing with Cypress offers a secure and effective method for inspecting and debugging emails in staging, development, and QA environments.
Mailtrap Email Testing acts as an email sandbox, capturing SMTP traffic from your environment and routing emails to a virtual inbox. This setup prevents email delivery to recipients, allowing thorough examination and debugging of your emails.
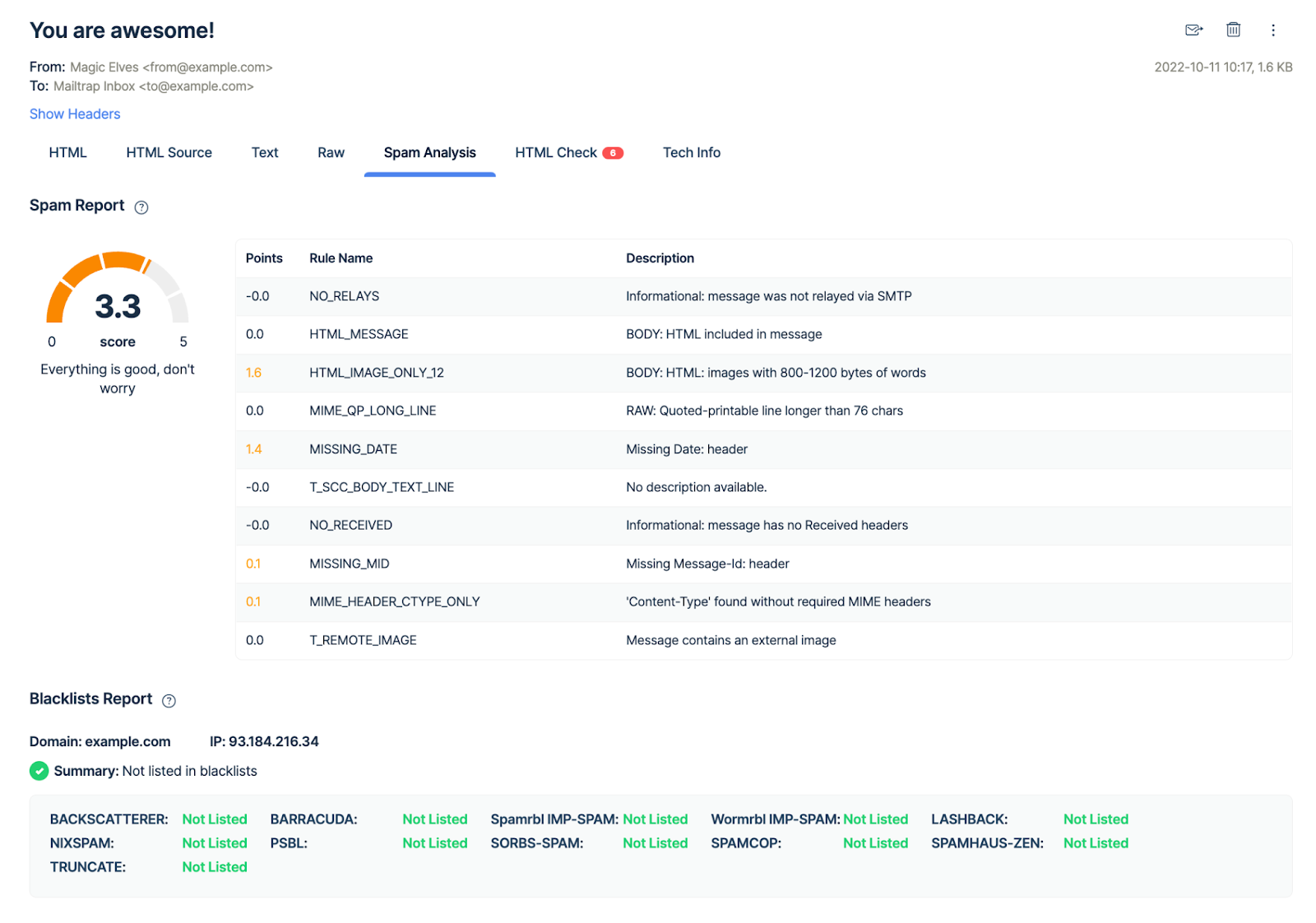
Mailtrap Email Testing offers a range of features, such as HTML/CSS validation, spam score analysis, and an API for QA automation. It’s designed to work seamlessly with over 20 programming languages, such as Ruby, Python, PHP, .Net, and Node.js (works with Nodemailer). This makes Mailtrap a versatile tool for email preview, multiple inbox management for different projects, user management, and Single Sign-On (SSO) capabilities.
To get started with Mailtrap Email Testing in your Cypress tests:
- Sign up and set up your Maitrap account.
- Create an inbox in Mailtrap Email Testing to capture your application’s emails.
- To send an email to your Mailtrap inbox using Cypress, add this command to cypress/support/commands.js:
And to test this functionality, add the following to cypress/e2e/test.cy.js:
This script automates sending emails to Mailtrap and verifies the response, ensuring that Mailtrap’s fake SMTP server has captured the new email successfully. From there, you can start inspecting and debugging your emails!
Conclusion
With its comprehensive tools for email testing, Cypress is essential for ensuring the reliability of email functions in your applications. Its capability to handle dynamic content and integrate with tools like Mailtrap makes it ideal for testing HTML email templates, especially when setting up a local host for the first test. This approach simulates real-world scenarios, enhancing test effectiveness.
For more insights and practical guidance on using Cypress in your projects, check out the various tutorials and resources on GitHub. These include valuable JavaScript files and API keys, as detailed in the Cypress documentation, to help you refine your testing strategies.
Thank you for reading this article! Find more cypress test examples in Mailtrap blog!
Give a Pawfive to this post!
Start writing about what excites you in tech — connect with developers, grow your voice, and get rewarded.
Join other developers and claim your FAUN.dev() account now!
Denys Kontorskyy
Technical Content Writer
@denyskontorskyy