What is the MERN stack?
The MERN stack is a technology stack for people who want to make a web application. MERN stands for MongoDB, Express, React and NodeJS. If you are using these technologies you are using the MERN stack. I will be using some other tools as well in this tutorial like VScode and Firefox but they are not a part of the stack. MERN is just one of many stacks that you can choose from when you are starting to develop your own web. It is particularly handy for people who like to be able to use JavaScript everywhere in their code base. Other popular stacks are for example the LAMP stack or .NET
Before we start
Before you can start you will need to make sure that NodeJS and yarn are installed on your system. You can do this by typing in the commands node --version if you see the letter v followed by some numbers separated by dots you have NodeJS installed if not, you will need to install it first here. After installing NodeJS you will have the default package manager called npm. In this tutorial I will be using a different package manager called yarn but it is easy to install it using npm by typing npm install -g yarn into the terminal.
Diving into it
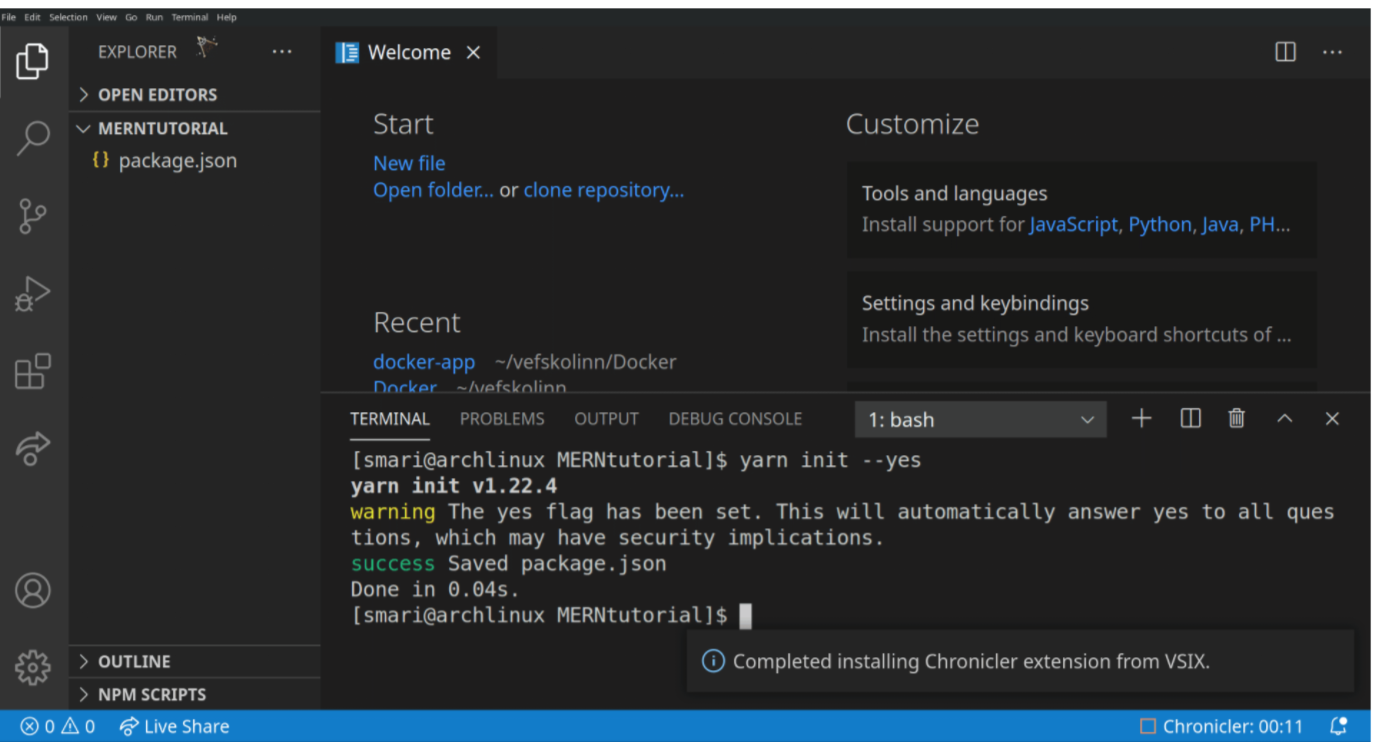
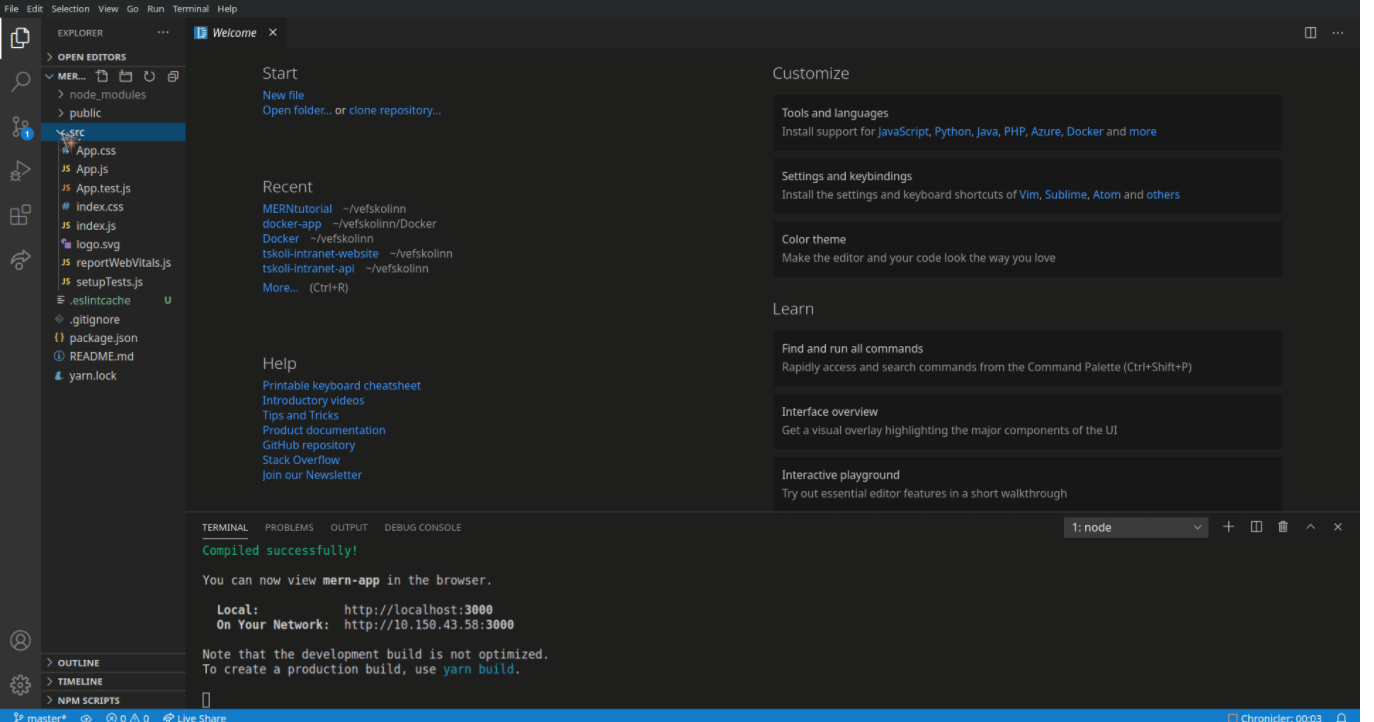
Let’s start by opening up VScode in an empty directory. I do this by opening the directory in my terminal and writing code . . From there I open the terminal and run the commandyarn init --yes . This will initialize a new NodeJS project in our directory. When I run a command I type it in the terminal like shown below. In the future I will just state that I run a command and this is what I mean by that: