OPTA
OPTA is an Infrastructure as a Service IaC that allows you to build/deploy on the cloud without knowing anything about the cloud deployment process.
OPTA works seamlessly and is more granulated to new users with its well-structured and streamlined code blocks. You can start, deploy, manage and observe your applications without learning much about DevOps.
OPTA supports all major cloud service providers, GCP, Azure, and AWS, and you can work directly with your cloud provider and deploy using OPTA or build locally and use the deployment files .yaml files to deploy
Getting Started
To follow this article, you must have the following installed in your system. Still, before we dive into installing our tools,
Find the complete documentation on OPTA here.
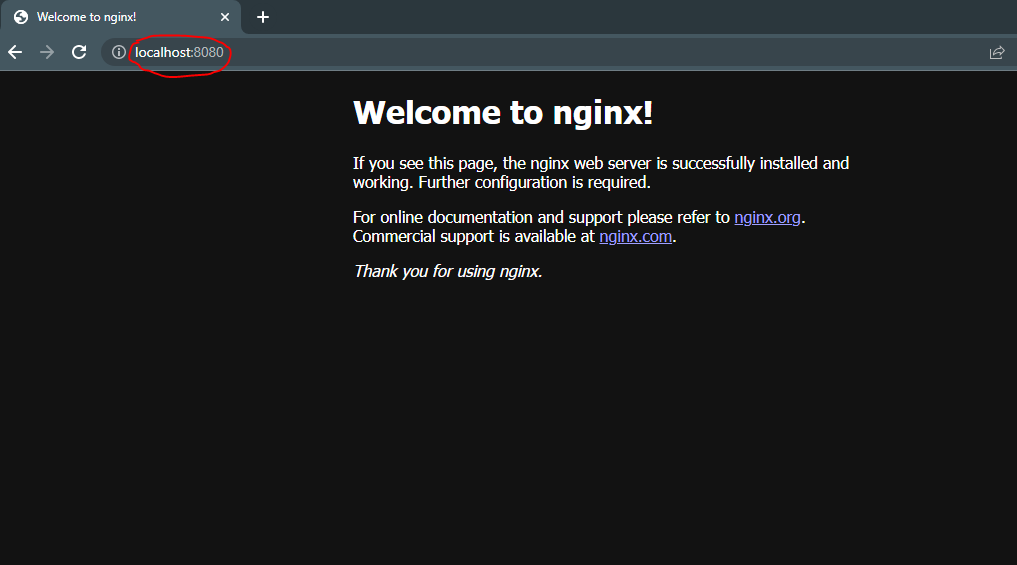
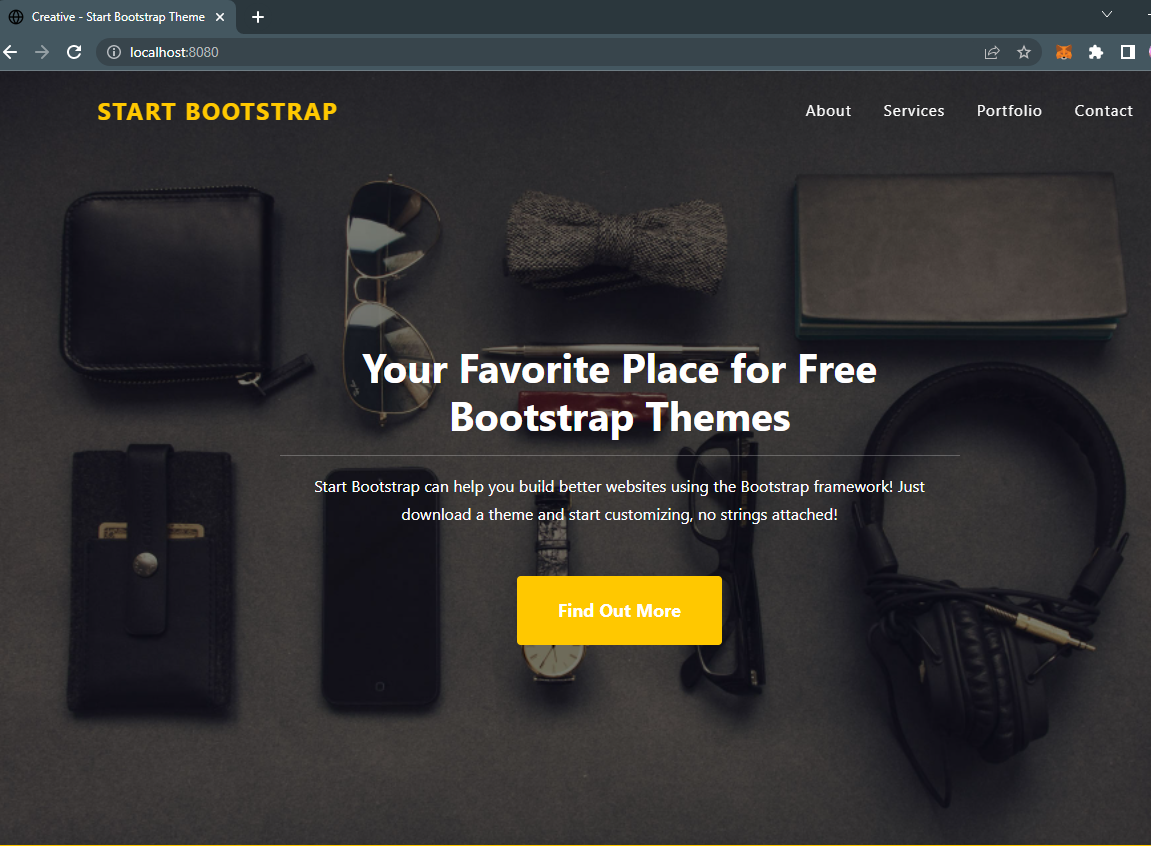
Our article will begin by building locally and see how to deploy a website on docker, and then we will take our knowledge and deploy it on the cloud using OPTA
Perquisite
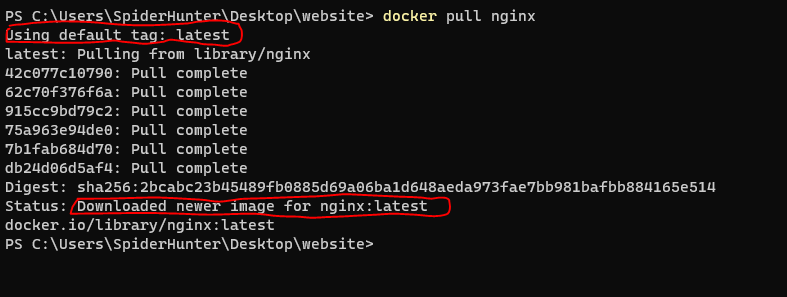
Docker Installation
Go to the link here and download Docker for your machine. If you are using Linux or macOS you can install your preferred version, but for this tutorial, I will be using Windows but I will drop some hints about macOS.
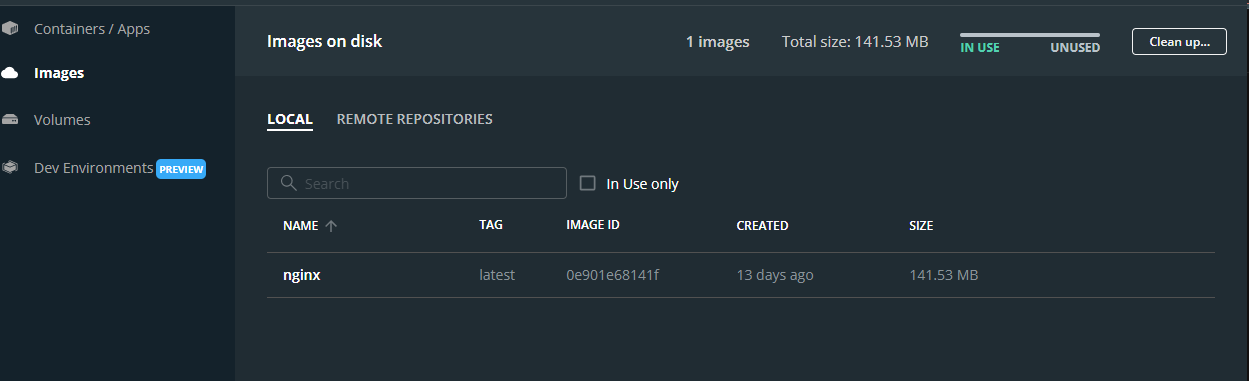
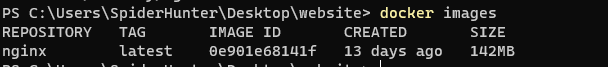
After installing, click on the docker desktop and you will come across this page