User engagement is of the highest importance in today's world, no matter what you sell or offer to your clients. And mobile phone notifications play the masterstroke in this aspect. By regular interactions with your clients through push notifications, it is possible to release timely updates and stay connected with them. So, let us discuss setting up an Apple push notification service (APN) with a Node.js application today.
In this blog, we will discuss in detail the APN services, enable and register for remote notifications, device token ids, and APN node package with the help of a sample iOS. Make sure to have a physical iOS device, as push notifications won't work with the simulator. Also, an Apple Developer Program Membership account is a must for creating a Push Notifications Certificate.
Getting to know about the Remote Notification Service
Apple devices use a remote notification service to send and receive notifications in any of the iOS, tvOS, or macOS. The remote notification setup is to be configured in your Apple device with proper device tokens and certificates. Otherwise, there are possibilities that the notification services don't work as expected.
The main component of this remote notification setup is the Apple Push Notification service, also known as APNs. APN in actuality is a collection of services that allows the developer to send the notifications from their server to the targeted iOS devices. The APNs are robust and secure methods to establish a connection between the provider server and individual Apple devices.
APN contains two components, the Gateway component, and the Feedback component, both of which are must-haves.
Gateway component establishes the TLS connection from a provider side which enables the provider server to send messages to the Apple, which will be processed by Apple and then forwarded to the respective device. It is recommended to keep the connection in an 'always-on' mode. The Feedback Component is established only occasionally to identify and remove the devices which no longer receive notifications for specific applications. This is a mandatory component in any Apple device.
To receive and handle the remote notifications, the app you provide must have four components as basics. They are:
- Remote connection enabled
- A registered Apple Push Notification Service (APN) and device token
- Sending device token to the notification provider
- Establish support to handle incoming notifications in the device
Once the push notification setup is complete in your apps and the provider server-side, the providers can send notification requests to APNs. they convey the notification payloads to each targeted device. As the notification is received, the payload is delivered to the respective app and user communications are managed. It is great to note that the APNs hold the notifications if the device is powered off and waits till the device turns power on while trying multiple times to deliver the message to the appropriate app in the device. This makes it perfect for the user and the provider not to miss any important communication.
It is good to have a clear and strong understanding of the APNs, direct from Apple’s guides.
The provider is entitled to many responsibilities. Some of the major ones are below:
- Receive globally unique, app-specific device tokens and all relevant data pertaining to your app on user’s devices.
- Determine when the remote notifications are to be sent to each device.
- Building and sending notification requests to APNs.
Only with proper entitlements to talk to APNs, can the app handle the remote notifications. Without these entitlements, the apps are rejected by the App Store. Know the details of entitlements required for your app in the ‘Enable push notification’ section of the Xcode Help page on Apple’s website. Once notification pushes are enabled, app registration is a must every time the app is launched. The process of app registering includes the below steps, for all Apple devices.
- Your app asks to be registered with APNs
- APNs sends app-specific device tokens
- The system delivers the device to your app by calling a method in your app delegate
- The device token is shared with the app’s associated provider
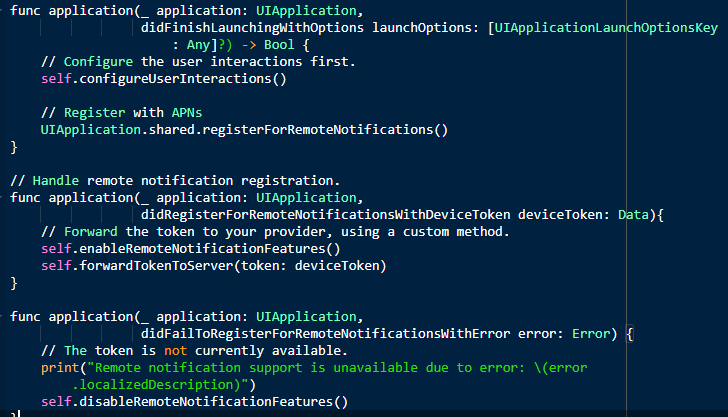
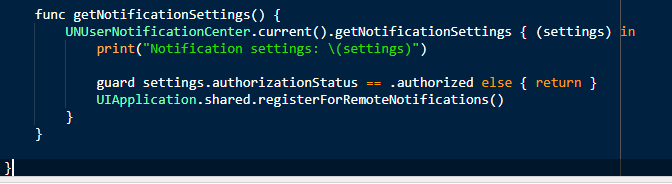
A method registerForRemoteNotifications is called at the launch time by your app. This initiates the app object to contact APN for app-specific device tokens. Below code shows how to fetch your device token: