Introduction
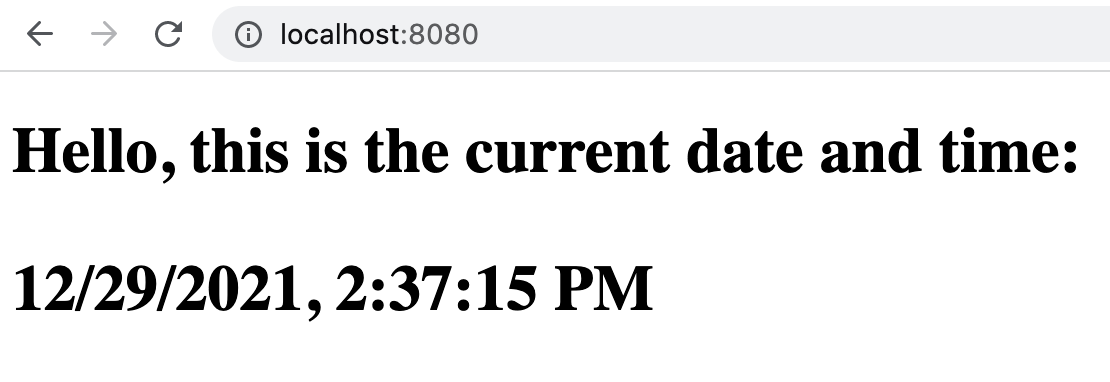
In this tutorial, I am going to be creating an image with a file that will tell you the time of day the container has been deployed using Nginx. I am also going to show you how to push your container to AWS’s Elastic Container Registry. This tutorial assumes that you have a Docker account and an AWS account.
Creating Your Container
The first command you need to use is, docker pull nginx:latest this will pull the latest version of the Nginx image from Dockerhub. The next thing we need to do is create a folder for our files to go, mkdir <directory_name>. Once you make your directory, change into the directory cd <directory_name> and create a file for your code touch <file_name>.
Once you have created the directory and the file, use your text editor to go into and edit the file you created. I like to use vim but you can use whatever you want vim <file_name>. This is the file that we are going to use to store our code for the program we want to create. As I said before, I am going to be creating a container that will show the date and time it has been deployed. This is the code that I used to fulfill that requirement.