Basics of input validation in HTML5
Before HTML5 was released, web developers had to make use of JavaScript functions or 3rd-party libraries to filter out unwanted emails. Some worked really well; some caused more harm than good. The bottom line is that HTML offered no functionalities whatsoever for form validation.
This changed with the creation and wide adoption of HTML5 that quickly followed. The new specification brought the new built-in methods for input validation, including email address validation. The methods are not bulletproof, but are a major step forward.
Whenever you want to get input from a visitor (usually via a form), you’ll probably use the typical HTML element of input. You’ll probably also specify the type attribute to let the browser know what sort of information you’re looking for. Some of the accepted values for type are url, name, number, password, and email.
Each comes with a built-in regular expression (Regex) that checks the input on the client side against the predefined criteria. If no input type is specified, the browser will assume the type is ‘text’, and whatever is inserted will be accepted.
Email validation in HTML5
To run a basic email validation, we can use the following code:
<form>
<label>Email: </label><input type="email" required /> <br />
<label>Website: </label><input type="url" /> <br />
<input type="submit" value="Sign Up">
</form>
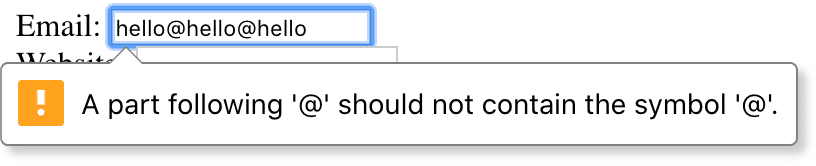
And now let’s try to insert something that doesn’t even resemble an email address: