Sending emails with ‘pure React’
Can you send even the simplest emails from a React-powered website without any 3rd-party plugins? Unfortunately not. React JS apps are run on the client-side (in a browser) and the SMTP server needs to be set up on the server-side. In theory, you could provide your SMTP credentials on the client-side, directly in the code. But since leaving such sensitive data for everyone to see and use is a rather poor idea, we’re not going to elaborate on it any further.
We’re going to talk later on about how to set up an express backend and add a 3rd party mailing capability. Let’s start with an easier method first, though!
Sending emails with EmailJS
Now, let’s look at the approach that won’t require setting up a backend at all.
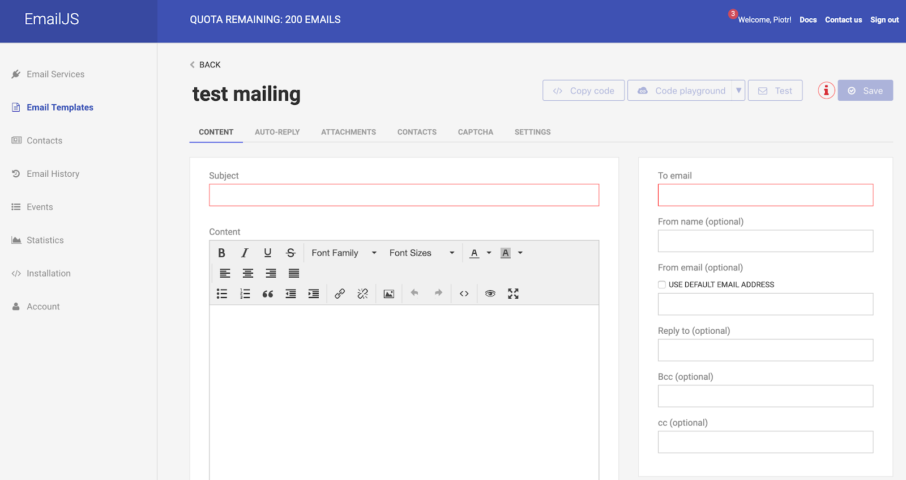
We’ll set up an external tool to handle email sending for us and we’ll only make sure to trigger this tool when a mailing is due. We’re going to use a very popular service called EmailJS. It lets you connect your email client in the browser, build a template and send it with EmailJS API. The tool is not meant strictly for ReactJS and will also work perfectly with other frameworks such as Vue.js or Angular. There are lots of email services you can use it with, ranging from typical personal-email services such as Gmail and Outlook to more mass-email-bound tools like Mandrill or Mailgun. Pricings for each differ and most come with a free, limited tier.