Spring Tools
Starting any application with Spring is a good way to use Spring Tools as it improves the IDEs and brings features to facilitate the codification. This article will be using the Spring Tool 4 for Eclipse on Mac OS. However, it’s also available for Visual Studio Code and Theia, and it can be downloaded from Spring Tools. Choose which one is better for you and download it.
Spring Initializr
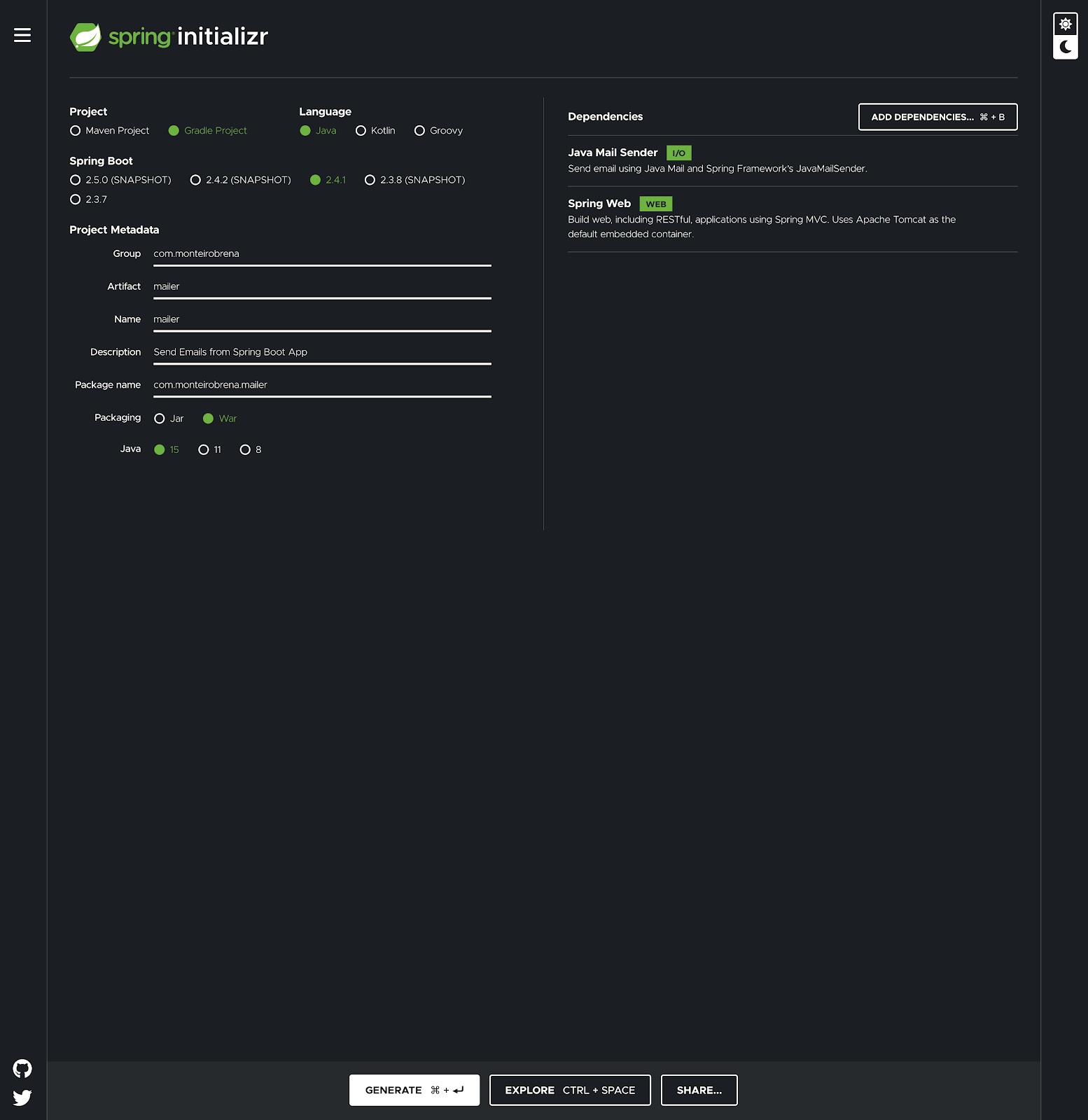
Another useful tool for starting a Spring Boot project is the Spring Initializr (https://start.spring.io/), which has a web interface where the configuration of the project can be set up and the dependencies can be chosen. After filling out the form, the project can be downloaded and imported from Spring Tools with the Import Spring Getting Started Content option.
Another way to create a Spring project is using Spring Tools, which provides a feature called Create a New Spring Starter Project. It’s a wizard with the same options available on the web interface.
This article will be using a Gradle Project with Java 15. The dependencies used are:
- Spring Web
- Allows running web application on Apache Tomcat and, because of this, the packaging needs to be a War format.
- Java Mail Sender
- Include the dependencies for sending emails.
The image below shows the Spring Initializr form filled out to guide you. Note that the Group field represents the project packages and must be filled with com.domain.