First, search and install “node-red-contrib-chatbot” from the Node-RED palette. Here you can see more details about loading RedBot and installing Node-RED: “Install the RedBot plugin in the Node-RED”.
Ngrok or port forwarding with SSL certificate
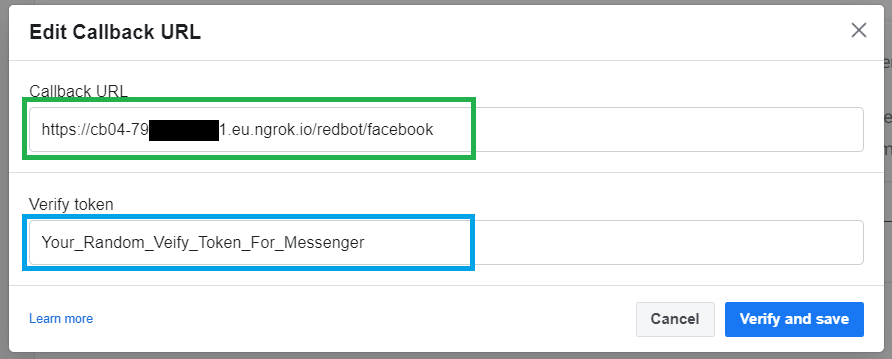
To use Facebook Messenger API, you need a valid non-self-signed certificate to use your link to the Node-RED as a webhook.
You don’t need to do this if you use the IBM Cloud or Heroku, for example, because you probably already have access to Node-RED through https://.
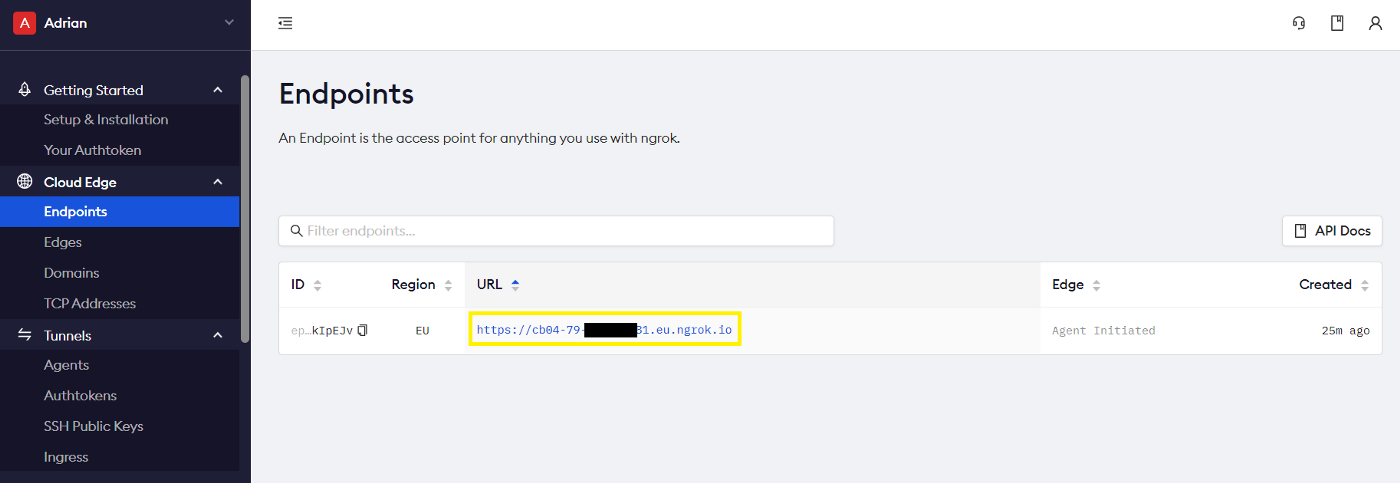
For the sake of simplicity, I will show you how to set up NgrOK on Raspberry Pi as the alternative is to use certbot and port forwarding.
If you already connect to your Node-RED through https://, skip to here.
1. Create an account to ngrok using the sign-up page.
2. Install ngrok using Snapcraft or manually:
Using your console or terminal to the Raspberry Pi.
- Install the Snapcraft and reboot the Raspberry Pi: